What makes a website cool?
Friends! Pals! Digital librarians!

I’ve been thinking about what makes a website cool and it all started with this note from Henry:
the coolness of the url is inversely proportional to the coolness of the web project. the best website you'll ever find is gonna be something like libra.v2.progrecali.edu/oct2023/dept/manifesto.html, but going to etherzone.ooo or, say, x.com will be the worst experience of your life
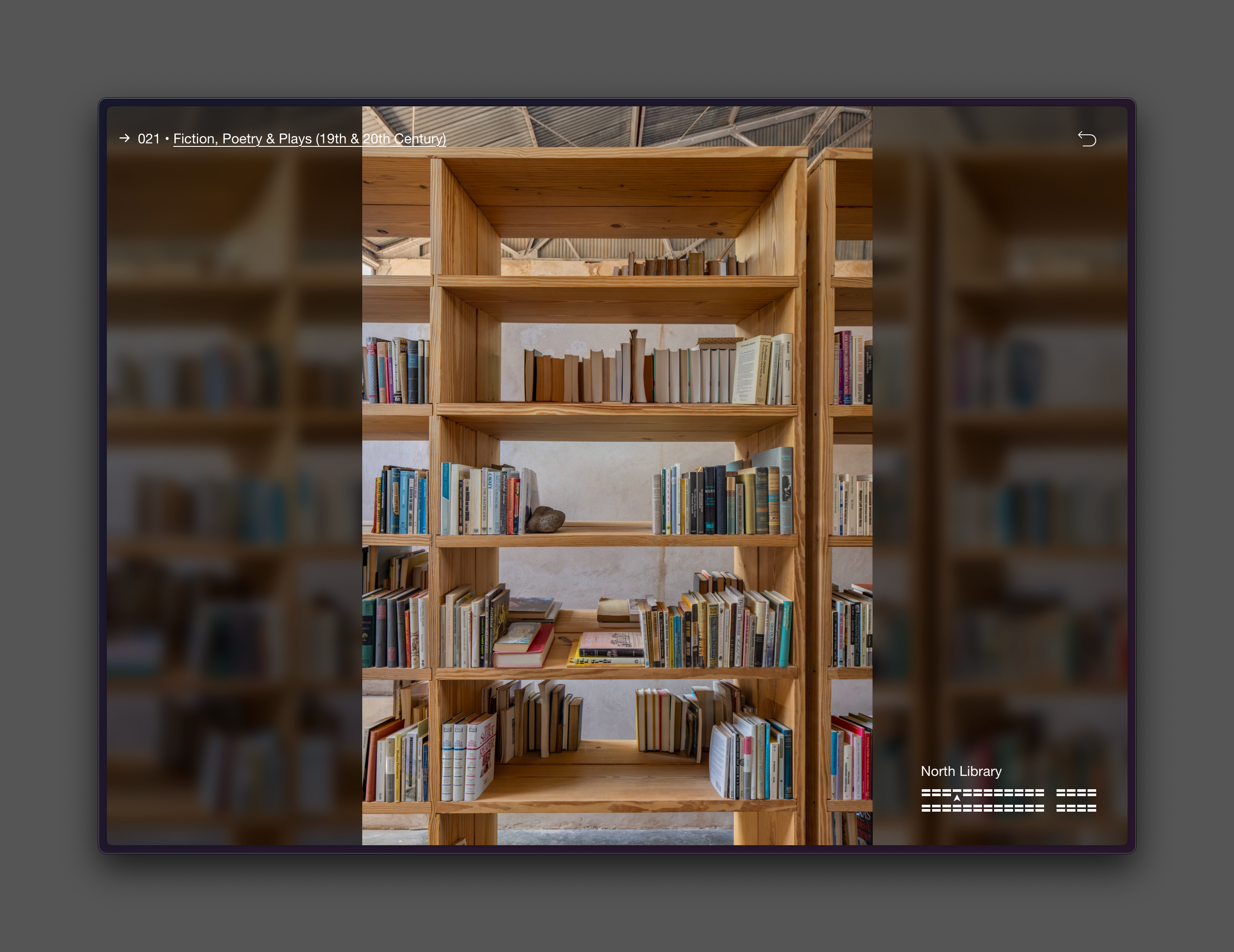
I couldn’t agree more since my tabs have been full of funky URLs lately, like the Judd Foundation Library which—brace yourself—is marvelously web two-point-oh-ey. It’s a website where you can zoom around the library like a ghost. Make sure to scroll down a bit on that page and you can select a set of bookshelves to examine, zoom in, and from there you can tap a book on the shelf and see more info about it.
Isn’t this incredible? I can’t help but look at websites like this and think “Ah, yes. This is really what the web is for.” This is the web at its very best; the web as a liberator for information, the web as a fountain of knowledge and wisdom and kindness.
The web is just so cool!
Sometimes a website like this can ruin my whole day because there are sigh websites and then there are holy shit this is cool websites. The latter being the rarest kind; the sort that make your eyes pop out of your head, your whole body tingle. It’s these kind of websites that the web was for in the first place.
So what makes a website cool? URLs first and foremost, yes. I think that’s a good sign. Next up would have to be speed. I wrote about how important speed is when I spotted this new typefoundry website called Marmite Defontes. Playing around with that site reminded me how cool speed is and that, perhaps, it’s the most important quality. I’ll take a website without p3 colors, or a website with a bad URL, or a website with confusing writing if it means that I get a fast website down the wire.
Speed has to be the easiest way to make your website cool because it’s simply a matter of saying “no” over and over again. Making a website really fast isn’t particularly hard, it’s just a matter of focus and attention (if ya don’t care about speed then your website will be slow). But when a website loads in under 500ms I feel that the people behind this website care about me more than just a number in a spreadsheet or a pixel in a dashboard. When it comes to web design, speed is a measurement of empathy.
So: URLs, speed. Okay, what else makes a website cool?
Typographic—wait, hear me out—contrast. When multiple fonts contrast in just the right way. That’s so cool! It’s also incredibly rare and I start thinking back to big flashy essays like Mr. Columbus that capture the experimental weirdness and frustration of trying every single font in the dropdown and then saying screw it, let’s do ‘em all!

When it comes to typographic cool, it’s not about using the latest typeface or chasing the style that’s currently in vogue. It’s about challenging yourself and trying something that’s never been done on the web before. The weirder, the better! Typographic contrast is at its best when I think—how did they pull that off? Those two fonts together shouldn’t work. Huh.
In that way, on the web, coolness is a challenge. But not in the same way that wearing a leather jacket and smoking behind the highschool bike shed is cool. Coolness on the web is different to me. It isn’t exclusionary, but an invitation instead: just how weird can you be? Let me see.
Until next week,
Robin