backdrop-filter
I wrote a quick thing the other day for CSS-Tricks all about the backdrop-filter CSS property which, although not particularly well supported today, highlights just how powerful CSS is becoming. backdrop-filter allows us to add a filter to the background of an element such as blurring it or changing its saturation without changing the styles of the content.
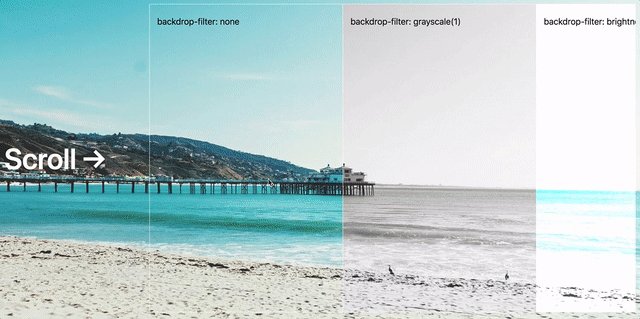
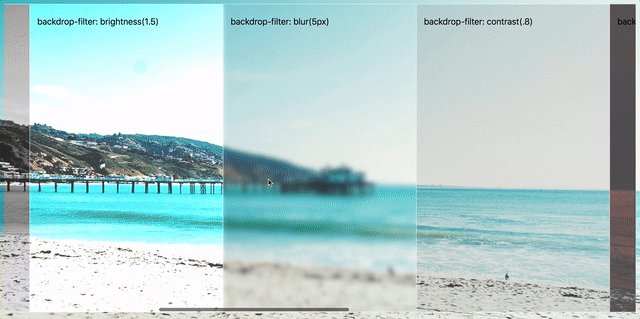
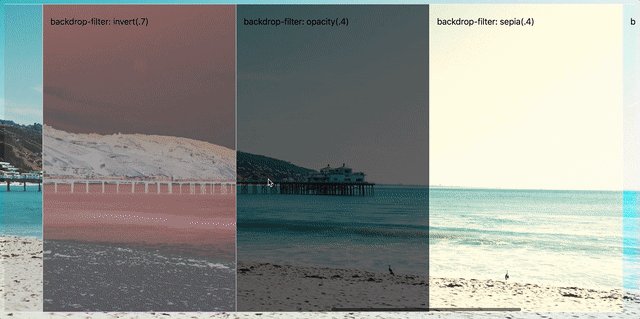
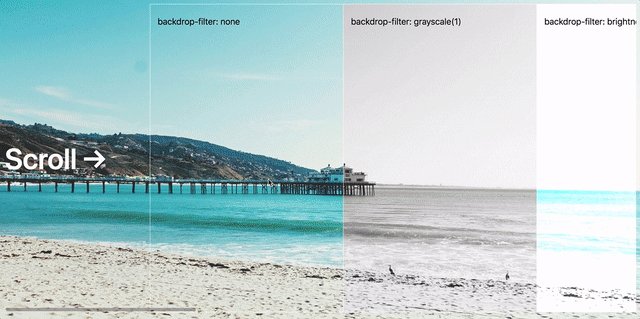
Here’s one demo I made where you can see all the different types of backdrop side by side:

Combine this with the filter and mix-blend-mode properties and we’ll soon have a bonafide Photoshop in the browser.